WordPress AJAX Error? So wirst du ihn in Minuten los

Ajax-Fehler treten in WordPress häufig auf und können für dich sehr frustrierend sein. Der Artikel untersucht, was ajax-Fehler in WordPress verursacht und wie du sie behebst. Dabei werden technische Hintergründe erläutert sowie konkrete Lösungsansätze aufgezeigt.
Was ist ajax?
Ajax steht für „Asynchronous JavaScript and XML“. Es ist eine Technik, um Daten asynchron im Hintergrund zwischen Browser und Server auszutauschen. Statt eine komplette Seite neu zu laden, lädt Ajax nur neue Daten nach und aktualisiert Teile der Seite.
Dadurch wirken Webseiten dynamischer und responsiver. Du kannst weiter interagieren, während im Hintergrund kommuniziert wird. Ajax verbessert so die Benutzerfreundlichkeit für dich.
In WordPress nutzen viele Plugins und Themes Ajax. Beispiele sind Live-Filtern, kommentieren ohne Neuladen oder Drag&Drop-Pagebuilder. Doch oft kommt es zu Fehlern.
Ursachen von ajax-Fehlern in WordPress
Ajax-Fehler haben meist drei Ursachen:
- Plugin-Konflikte: Verschiedene Plugins greifen auf Ajax zu, was zu Kollisionen führt.
- Theme-Konflikte: Das Theme ist mit bestimmten Ajax-Aufrufen nicht kompatibel.
- Server-Probleme: Der Webserver oder das Hosting blockieren bestimmte Ajax-Anfragen.
Plugin-Konflikte entstehen, wenn mehrere Plugins dieselben Dateien, Funktionen oder Parameter verwenden. Beispielsweise rufen zwei Plugins ajax.php auf, aber mit unterschiedlichen Parametern.
Auch schlecht programmierte Plugins, die nicht ajax-sicher sind, können dir Probleme bereiten. Symptome sind JavaScript-Fehler oder ausbleibende Ajax-Requests.
Theme-Konflikte treten auf, wenn das Theme nicht für Ajax optimiert wurde. Zum Beispiel können Lade-Anzeigen und Overlays fehlen. Ohne sie bleibst du ratlos zurück, wenn etwas im Hintergrund lädt. Auch schlecht implementierte Ajax-Aufrufe im Theme führen zu Komplikationen für dich. Beispielsweise wenn die gleichen Dateinamen wie Standard-Plugins verwendet werden.
Server-seitig können Ajax-Anfragen durch Sicherheitseinstellungen, Firewalls oder .htaccess blockiert werden. Auch langsame Server, Umleitungen oder zu viel Traffic führen zu Timeouts.
Lösungen für ajax-Fehler in WordPress
Zur Problemlösung sind folgende Schritte für dich ratsam:
- Plugin-Konflikte ausschließen
Deaktiviere nicht benötigte Plugins, die Ajax nutzen. Prüfe in den Entwicklertools die Ajax-Aufrufe. Eventuell benötigen bestimmte Plugins zusätzliche Einstellungen, um kompatibel zu sein.
- Theme-Konflikte beheben
Teste ein Standard-Theme wie Twenty Twenty-Three. Wenn ajax dann funktioniert, liegt es am genutzten Theme. Kontaktiere den Theme-Entwickler oder wechsele das Theme.
- Server-Einstellungen prüfen
Login-Seite und Admin-Dashboard sollten ohne ajax funktionieren. Sonst liegt es am Server. Prüfe Sicherheits-Plugins, .htaccess und die Server-Konfiguration. Eventuell sind bestimmte Pfade oder IPs für dich zu sperren.
- Caching- und Performance-Plugins
Plugins wie W3 Total Cache können ajax-Aufrufe blockieren. Teste die Deaktivierung solcher Plugins. Gegebenenfalls musst du Einstellungen anpassen, damit ajax möglich ist.
- JavaScript-Konsole prüfen
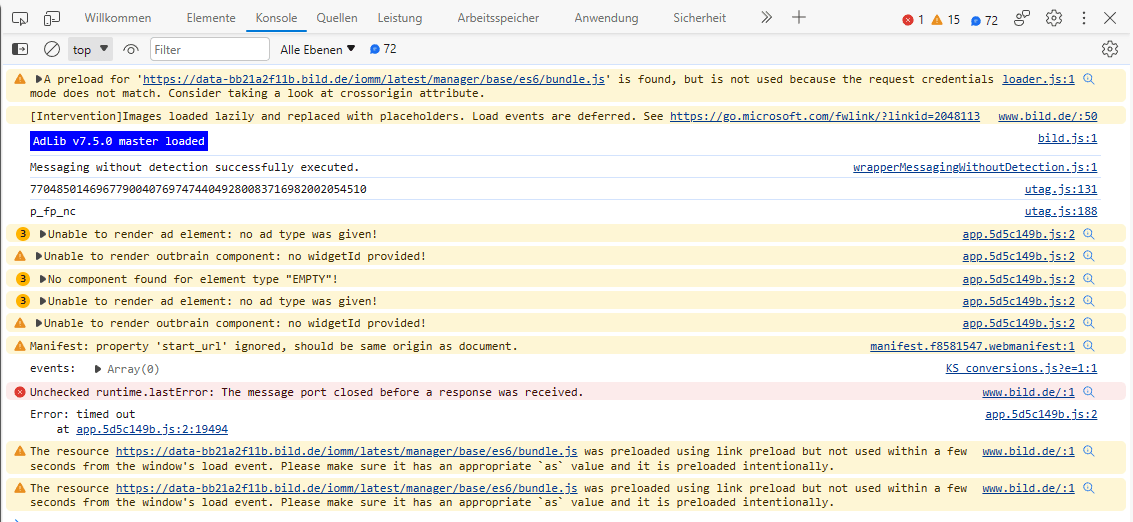
Die Entwicklertools des Browsers zeigen ajax-Fehlermeldungen an. Google Chrome bietet hier die beste Usability für dich. Beobachte die Konsole beim Auslösen eines Ajax-Aufrufs die folgenden Fehlerquellen:
- Konsolen-Logs auf Fehlermeldungen prüfen (z.B. „Uncaught SyntaxError: Unexpected token < in JSON“): Hier lassen sich direkte Fehlermeldungen des Browsers bezüglich des AJAX-Requests finden. Syntaxfehler wie im Beispiel deuten auf Probleme bei der Verarbeitung der Server-Antwort hin.
- Network Tab öffnen und AJAX-Requests beobachten (Status Code, Response): Im Network-Tab werden alle Requests aufgelistet. Hier kann man den Status Code (200 OK, 404 Not Found etc.) und die Request-URL prüfen. Auch der Response Body ist einsehbar, um die Antwort des Servers zu analysieren.
- Breakpoints im JavaScript-Code setzen, um Request Schritt für Schritt durchzugehen: An geeigneten Stellen im Code kann man Breakpoints setzen. Der Debugger hält dann an diesen Stellen an und man kann Variable überprüfen sowie Code-Ausführung Schritt für Schritt verfolgen.
- console.log() zur Ausgabe von Variablenwerten und Status nutzen: Mit console.log() kann man Statusmeldungen und Variable aus dem AJAX-Code auf die Konsole ausgeben, um den Programmfluss zu verfolgen.
- Fetch API Aufrufe überwachen (z.B. fetch()): Die Fetch API dient modernem AJAX-Handling. Hier kann man auftretende Fehler bei fetch()-Aufrufen abfangen.
- Post- und Get-Parameter der AJAX-Requests checken: Enthalten die Requests die korrekten Daten an den Server? Stimmen ID, nonce etc überein?
- Zugriffe auf JavaScript-Dateien und Funktionen nachvollziehen: Werden die richtigen JS-Dateien geladen? Kommt es zu 404-Fehlern? Auch Aufrufe von AJAX-bezogenen Funktionen sind zu prüfen.
- Performance messen (z.B. Ladezeit, DOM-Aufbau): Langsame Requests oder blockierendes DOM-Rendering können Hinweis auf AJAX-Probleme geben.
- CSS/JS-Fehler suchen, die Requests blockieren: Fehlerhaftes JavaScript oder CSS können AJAX-Requests verhindern. Hierauf deutet die Konsole hin.
- Browser-Konsolen mehrerer Browser testen (Chrome, Firefox etc.): Da Unterschiede bestehen, sollten mehrere Browser getestet werden. Chrome bietet allerdings die umfangreichsten Entwicklertools.
- Responses im Network-Tab auf korrektes JSON-Format prüfen: AJAX sendet und empfängt häufig JSON-Daten. Unkorrektes JSON führt zu Fehlern.

- Code-Analyse
Prüfe die ajax-Aufrufe im Quelltext. Stimmen die übergebenen Parameter? Sind die richtigen Dateien vorhanden? Mit Debugging-Plugins kannst du den Code schrittweise durchgehen.
- Hilfe bei WordPress Experten
WordPress Support Experten wie der WPFIX24 WordPress Support helfen dir mit schnellen Problemlösungen und einer kontinuierlichen Wartung deiner Webseite.
Fazit
Ajax-Fehler haben oft banale Ursachen wie Plugin-Konflikte. Mit etwas Debugging lassen sie sich aufspüren und beheben. Eine systematische Fehlersuche kombiniert mit Code-Analyse und Monitoring in der JavaScript-Konsole führt dich zum Ziel.